What is OpenStreetMap?
Definition
You may be new to OpenStreetMap (OSM), but you probably know Wikipedia. Well, OSM is to cartography what Wikipedia is to encyclopaedia.
OpenStreetMap is a collaborative project that aims to create a map of the world that is freely accessible and editable by everyone. Unlike traditional mapping services, OSM relies on geographic data supplied by users from all over the world, providing an accurate and up-to-date representation of places, roads, infrastructure and points of interest. This platform offers an alternative to proprietary maps, with the emphasis on openness and transparency.
History of its creation
Launched in 2004 by Steve Coast, a British engineer who has worked on Bing maps, OpenStreetMap was designed to meet a growing need for accessible and free geographic data. At a time when digital maps were often subject to restrictions on use, OSM emerged with the mission of democratising access to geographic information. OSM’s vision is based on the principle that everyone should be able to contribute to the mapping of their environment, thereby making the world map richer and more accurate.
The OpenStreetMap Foundation was set up in the UK in 2006 to support this not-for-profit project.
For more information, visit the OSM Wikipedia page!
Today, OSM is supported by a worldwide community of volunteers who share this mission, making the platform not only useful, but also a symbol of collaboration and civic commitment.
How does it work?
OpenStreetMap operates on a participatory model where every user can contribute to the creation and improvement of maps. Again, the system is very similar to Wikipedia in which everyone is free to contribute by enriching existing records, or creating new ones.

Contributors use various tools to add geographical information, whether by tracing new roads, adding buildings or indicating points of interest. These contributions are then integrated into the OSM database, which is updated in real time.
Updating the data is a continuous process, as users can modify existing information to reflect changes in the real world, such as the construction of new infrastructures or the closure of businesses. Thanks to this collaborative approach, OSM benefits from a wealth of data that is constantly evolving, providing a dynamic map that is relevant to everyone.
The advantages of OpenStreetMap vs Google Maps for your website
The vast majority of websites use Google maps to display maps. Here’s something to change your mind.
Accessibility and cost
For a few years now, Google Map has been charging for the use of its maps. In practical terms, this means that depending on your use and the features you need, you will be charged⋅e by Google to integrate a map on your site. Integration takes place via an API key linked to your Google account.
OpenStreetMap, on the other hand, is completely free and accessible to everyone. The fact that it is free means that a wide range of users, from individuals to businesses, can benefit from geographic data without any financial constraints.
An Open source model
The OpenStreetMap model is a free model that allows you to use the data without constraint and for any purpose (as long as you credit the source). In practical terms, this means that you have greater flexibility in modifying and using map data.
A demonstration of how to use OSM data can be seen on OSMData.

In the case of Google maps, although it is possible to propose changes or create establishment files, the flexibility is less and subject to validation. Google Maps data cannot be used openly.
Unlimited customization
It gets a bit more technical, but because OSM is open source, you can create completely bespoke maps based on the basic cartographic information. You can add and transform elements, completely change the background map, and much more.
A free and fairly accessible online tool is uMap. It is offered by the non-profit organisation OpenStreetMap France. I’ll talk more about it later in this article.
Data Privacy
When a Google maps is embedded on a website, personal data about internet users, such as their IP addresses, is transmitted to Google. This means that consent must be obtained from the user⋅trice before a Google maps can be displayed in order to comply with the GDPR (General Data Protection Regulation). Note in passing that the same applies to other Google tools such as Analytics or Youtube.
You may be thinking that you’ve visited a lot of websites that display Google maps without getting your consent first? It’s true. These sites are not GDPR compliant. You can read this Iubenda article on Google Maps to find out more.
When you use a solution like OpenStreetMap, you don’t have to do anything to comply. No personal data is sent to a third-party server, so you’re guaranteed full GDPR compliance in this regard.
Environnemental Impact
OpenStreetMap is built on an ethical and sustainable approach, with a very different philosophy from Google Maps, which is a private solution.
Server power consumption
As you can imagine, a service as huge as Google Maps requires an infrastructure capable of processing a huge amount of data. The carbon footprint of this infrastructure is far from negligible.
In the case of OpenStreetMap, the burden of infrastructure is much less. Of course the data has to be hosted somewhere, but OSM’s community coast means that contributions are decentralised, in other words it’s the project volunteers who use tools or applications to update the data before sending it to the main OSM server.
Data easily accessible offline
OSM map data can be downloaded and stored locally very easily. You can also choose which data to download.
They can then be served without having to make a request to a remote third-party server. What’s more, as a user, you can choose to download the part of the data that interests you (to your mobile phone for browsing, for example), so you don’t have to download the data each time you consult it.
How to integrate OpenStreetMap on a website
Several options are available, with different levels of technicality and possibilities. The right method will depend on the project!
Using OSM’s native integration system
You can integrate an OSM map using a simple iframe.
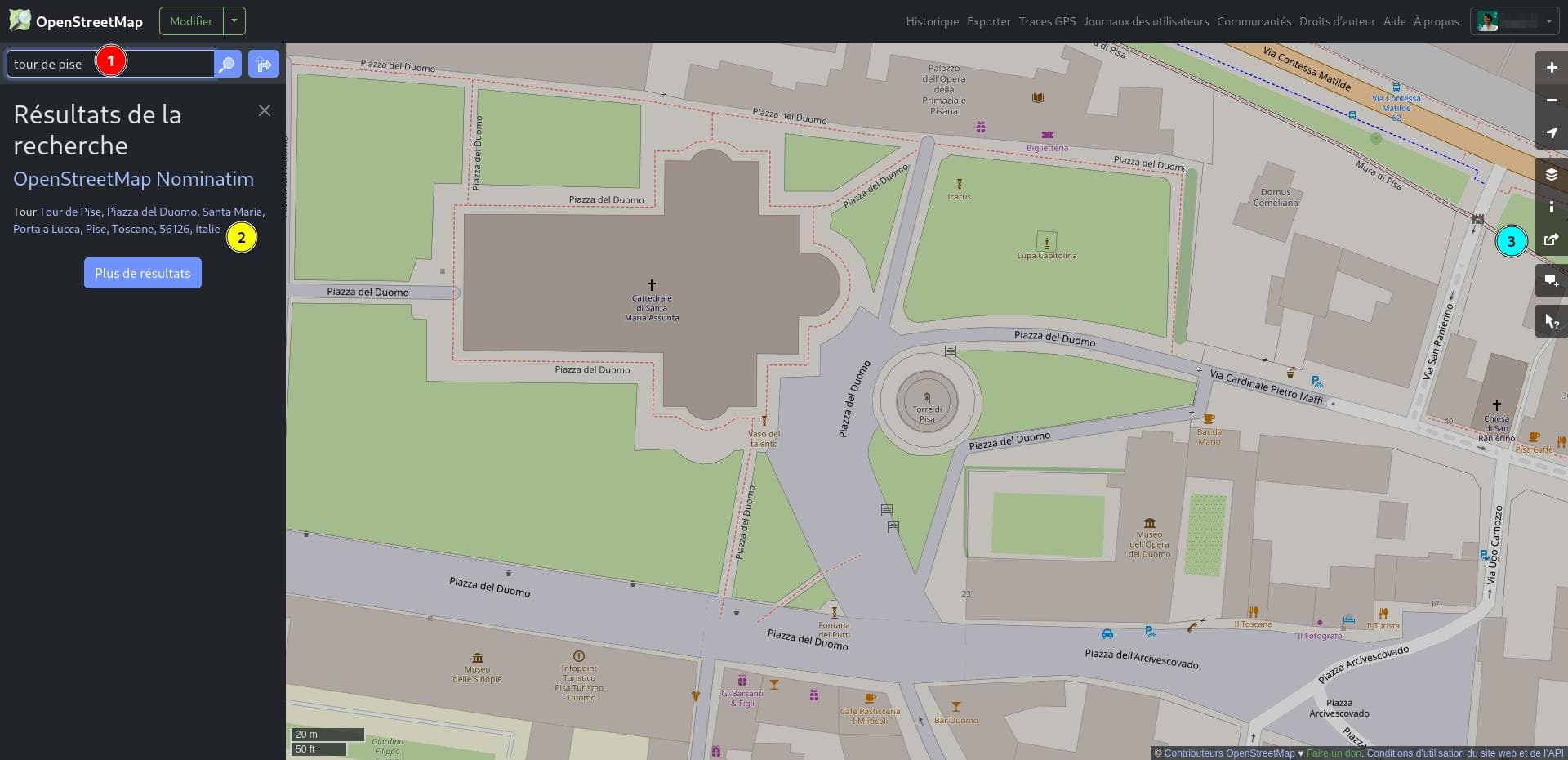
Here’s how to do it step by step on the https://www.openstreetmap.org website:
- Search for the item that interests you in the search field
- Click on the corresponding result (if several locations are suggested).
- Press the share button on the right of the screen


Then select the html option and, if necessary, recentre the map and adjust the zoom level. You can also choose to add a marker centred on the map.
Note that it is also possible to retrieve a hypertext link leading directly to this location.
This first solution is very simple to implement, but does not allow you to customise the content of your map.
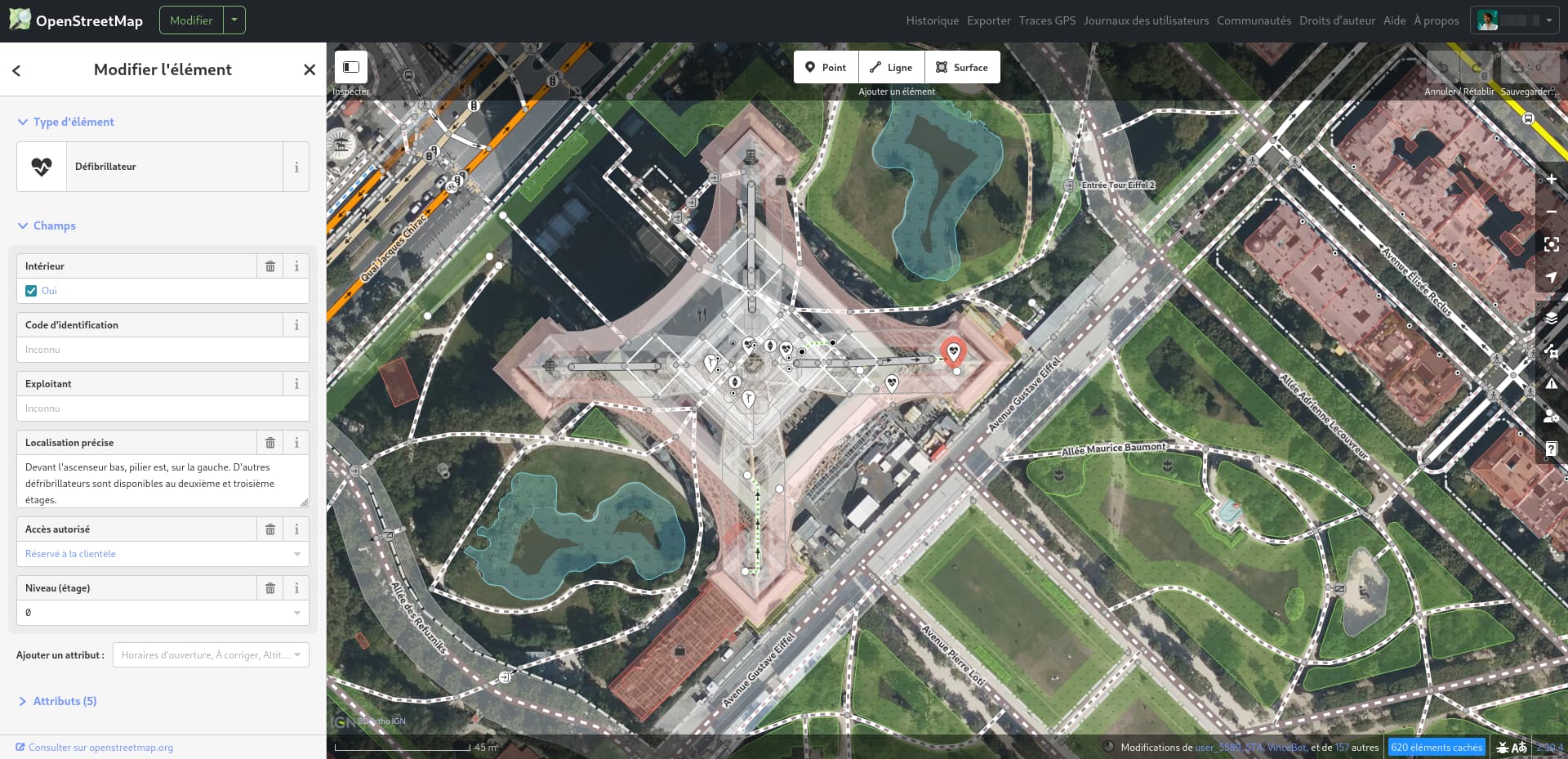
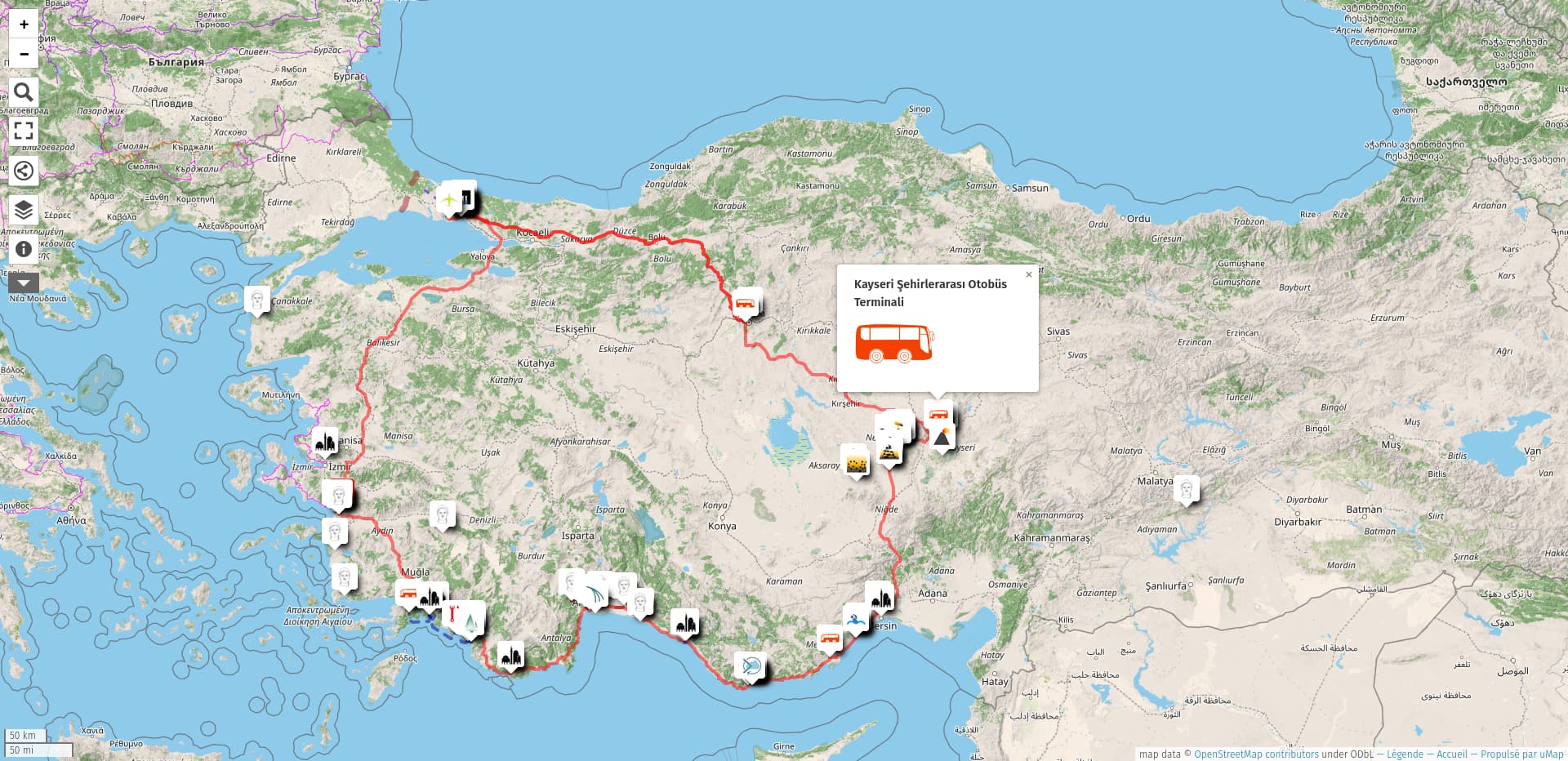
Using the uMap tool
As stated on the uMap website: ‘uMap lets you create custom maps on OpenStreetMap backgrounds in an instant and display them on your site’.
In practical terms, it’s a completely free online application that lets you create a map to suit your needs.
In particular, you’ll be able to:
- change the background map from a wide selection to suit your needs (hiking, urban, pedestrian style, etc.)
- add points of interest in the form of custom markers with descriptions
- choose colours and icons
- customise the display of the map and the tools available to the web user
So we’re at a more advanced level than the previous solution.

Of course, creating a map requires a bit of time and skill, but the tool can be used without advanced technical skills.
Once you’ve created your map, you can also embed it in an iframe on your site and modify it at any time by logging into your account. Note that it is also possible to generate a secret editing link without needing an account.
Using a JavaScript library
Leaflet is undoubtedly the most widely used Open Source library, making it easy to integrate OpenStreetMap-based maps into any website.

Other libraries exist, such as OpenLayers.
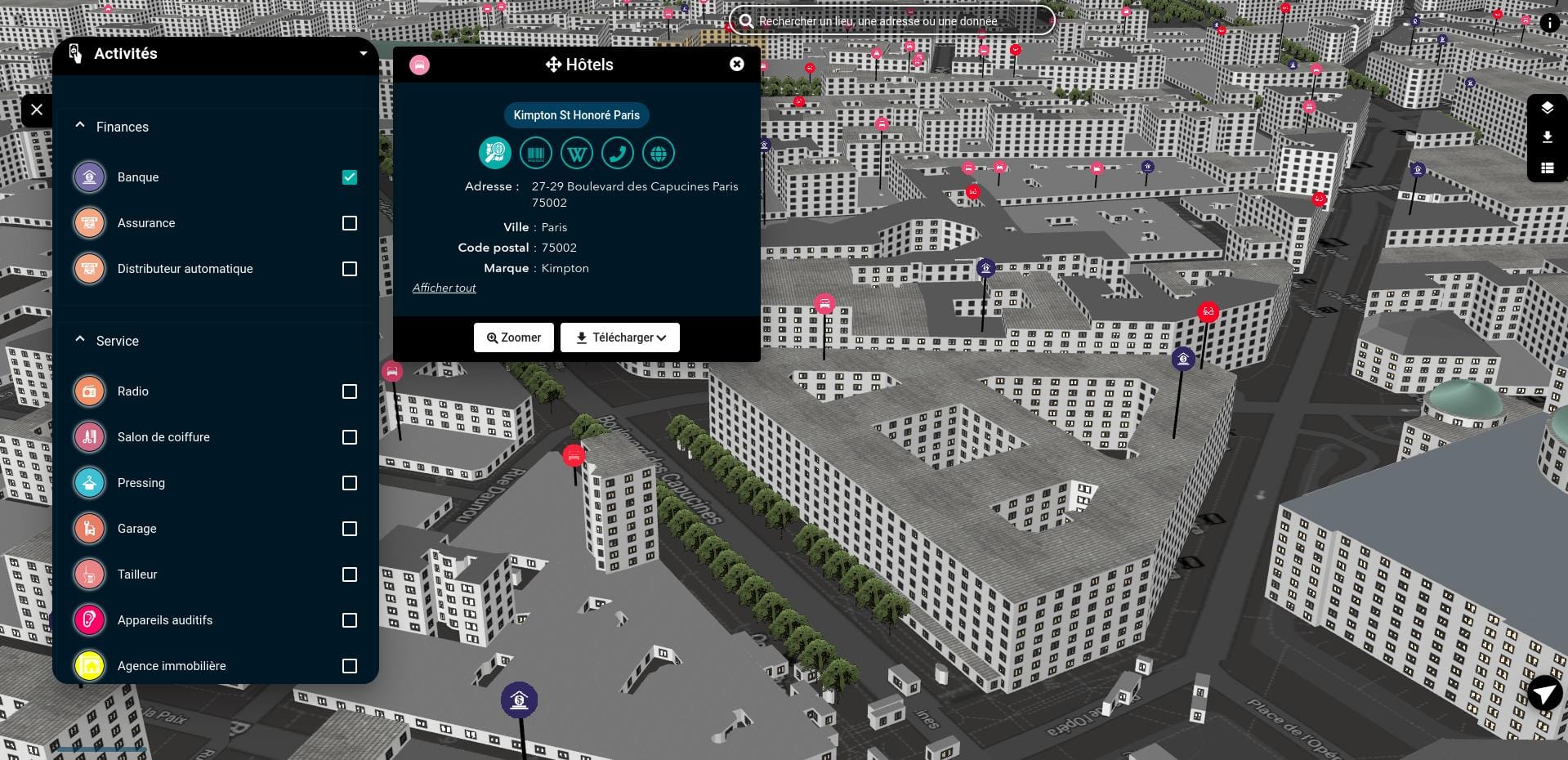
With the OpenStreetMap API
All the map data stored in the OpenStreetMap database can be retrieved via the official API. You can choose the type of data you want for your project: roads, buildings, points of interest, etc.
The API can also be used to send data in the other direction to add or modify structures on the OSM map.
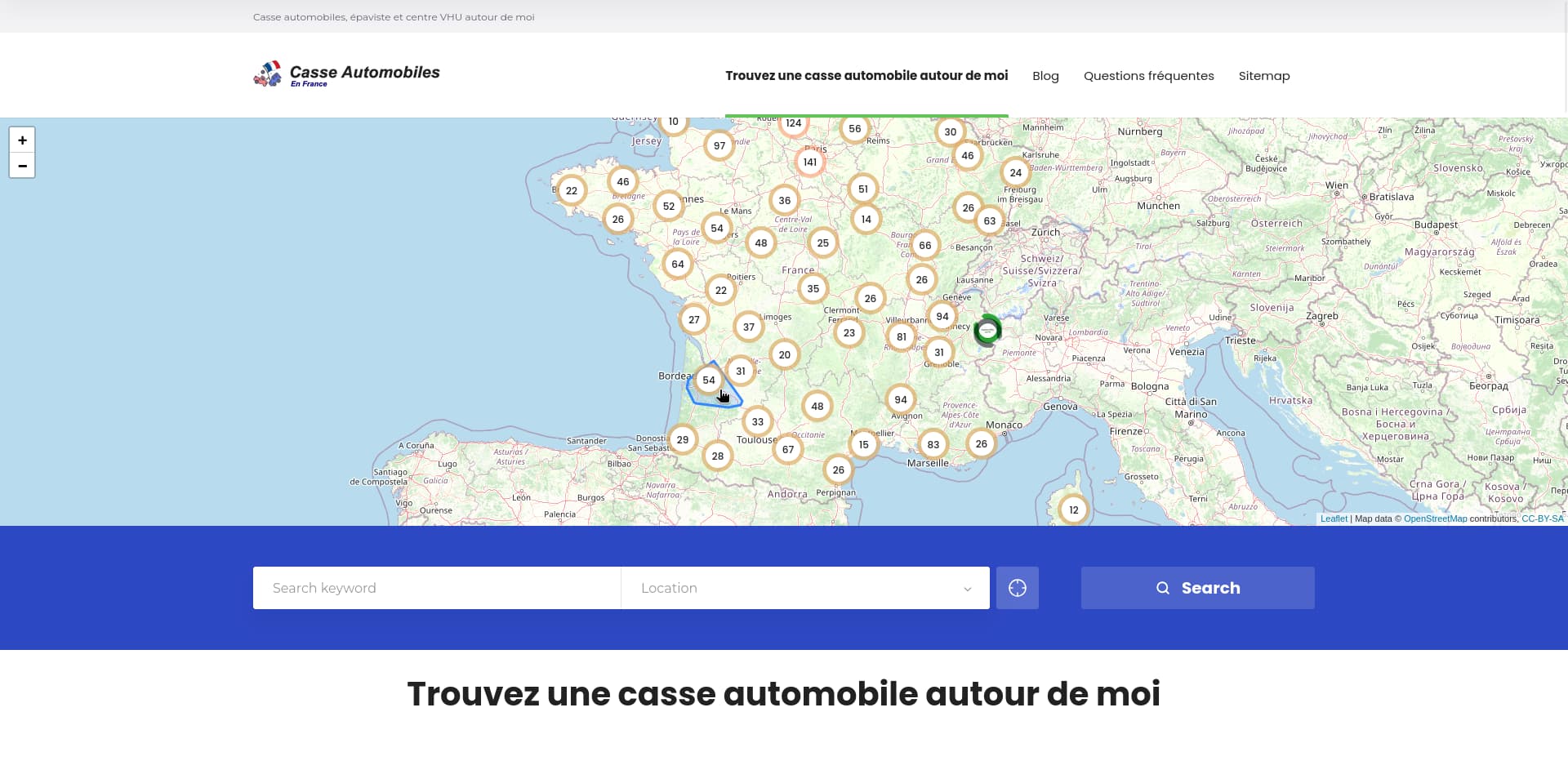
For example, it is possible to use the OpenStreetMap API to search for and display on a map hair salons near the user⋅trice.
With an OSM plugin for WordPress
There are a number of plugins that make it easier to integrate OpenStreetMap maps into a WordPress site.
One example is the Leaflet Map plugin, which offers a graphical interface for integrating maps via Leaflet, which I mentioned earlier.
It can be an interesting no-code compromise for having a minimum of customisation for simple maps, while keeping access directly in the site’s back-end.
Via a third-party service
Finally, services such as Mapbox or StadiaMaps offer powerful tools for creating high-quality maps online before integrating them into your website. These services are chargeable but offer a certain number of free credits every month, so you can start a project and pay only for the traffic your website generates.

With an image
Do you really need to integrate a navigable map on your website?
If your map is only used to illustrate your geographical coordinates on your Contact page, ask yourself this question. In 90% of cases, nobody will use your map.
If you still want to highlight your location, you can also choose to use an image (such as a screenshot of the target location from OSM or even Google maps if you prefer), with a link to the OSM map. This way, only people interested in exploring the map will see it. This way you avoid loading unnecessary data onto your website, an important principle in web eco-design.
A simple example:

You certainly weren’t expecting this integration solution, and yet it’s by far the simplest and most effective in many cases.
Taking the plunge?
I hope that this article has taught you a few things about the OpenStreetMap project.
There’s a lot more to say on the subject, but my aim was to introduce you to it in the context of integrating a map into a website.
If you have a website that uses Google maps, I urge you to check that you are GDPR compliant. I’ve given you some ideas for switching to OSM, a lighter, more data-friendly, free and accessible alternative.
You can contact me if you need advice or assistance with the integration or creation of your maps for your web project, or leave me a comment below!