Définition et apport du design responsive
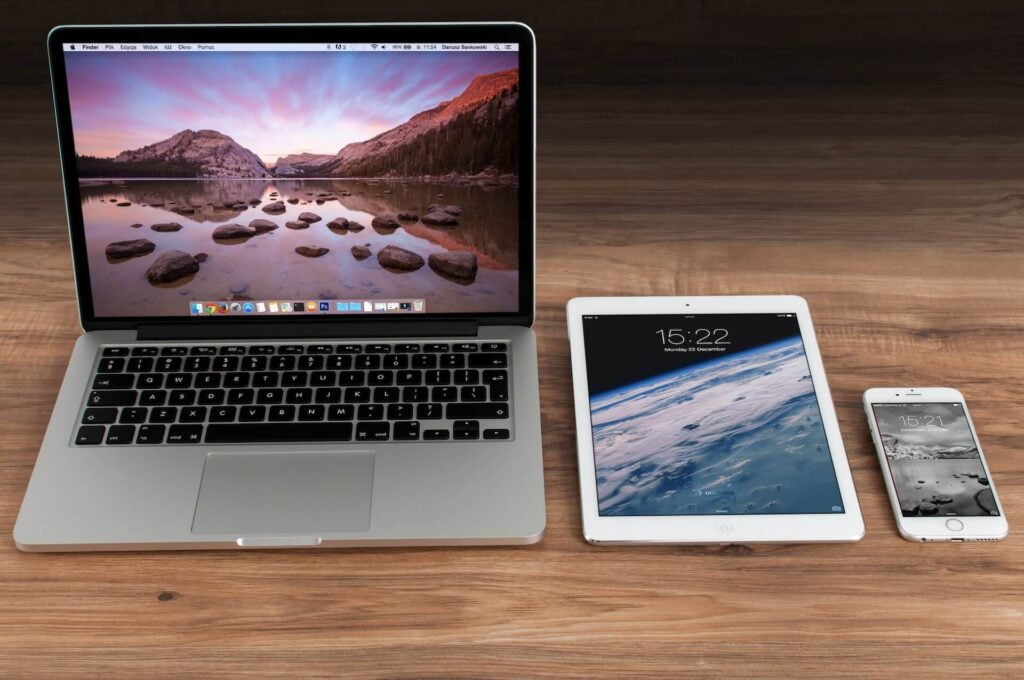
Le design responsive est la technique utilisée pour qu’un site s’adapte automatiquement aux formats de tous les écrans : smartphone, tablette, ordinateur de bureau.
Qu’est-ce que le design responsive ?
Le responsive design désigne la pratique de création web qui va adapter de façon dynamique et automatique les éléments qui constituent votre site. Ces derniers ne doivent pas sortir du cadre physique que représente l’écran de votre public.
Le site va donc être transformé et n’a pas la même apparence selon qu’on le visite depuis son ordinateur de bureau, un Ipad ou son téléphone portable.
Pourquoi créer un site en responsive design ?
L’avantage principal d’un tel design évite de créer un 2e site web qui ne serait visualisé que pour les téléphones par exemple. Le site fait lui-même tout le travail d’adaptation. Autre avantage : il n’y a pas à maintenir plusieurs sites en parallèle !
Initialement, les développeurs créaient plusieurs versions d’un même site servies aux visiteurs selon la taille d’écran qu’ils possédaient. Le problème évident d’une telle approche (parmi d’autres) est que la moindre modification doit être faite en double :
- ajouter un article
- changer une ligne de texte
- …
Vous imaginez la charge de travail supplémentaire impliquée ainsi que les risques de commettre des erreurs ou des oublis sur chaque version.
Pourquoi votre site web doit-il être responsive ?
Avec l’utilisation croissante des smartphones et autres appareils mobiles pour accéder à Internet, créer des sites web responsive est une nécessité non négociable.
Faciliter la navigation sur smartphone
De plus en plus de gens accèdent à Internet via leurs téléphones portables, ou via d’autres appareils mobiles. De récentes études montrent que c’est près de 60 % du trafic web qui est visionné sur portable aujourd’hui ! D’ailleurs, il y a de fortes chances pour que vous soyez vous-même en train de lire cet article depuis votre smartphone.

Améliorer votre visibilité sur les moteurs de recherche
Avoir un design responsive n’est plus vraiment un choix, mais une nécessité. Non seulement ça garantit une expérience de navigation plus agréable à vos visiteurs, mais ça augmente aussi votre visibilité dans les moteurs de recherche et votre score d’accessibilité. Cette conséquence peut avoir un énorme impact pour le développement de votre présence en ligne.
Concevoir un site Internet adapté aux besoins des utilisateurs
Créer un site responsive pour son entreprise, c’est aussi connaître ses usagers afin de proposer un design adapté à leurs besoins. Pour certaines entreprises par exemple, les visites viennent principalement de personnes naviguant depuis un ordinateur de bureau, et non depuis leur téléphone (par exemple si une appli dédiée a été développée pour ces usagers).
Tous ces éléments sont donc à prendre en compte au moment de concevoir un site d’entreprise et réussir votre présence en ligne.
Personne n’a envie de créer un site pour réaliser ensuite que les visiteurs le quittent aussitôt car il n’a pas été conçu pour être facilement visualisé sur leur écran. Les gens s’attendant à ce que votre site s’affiche vite et bien dans toutes les conditions. En tant que webdesigner professionnel, je crée des sites 100 % responsive : ce standard garantit une plus grande accessibilité à votre public.