Qu’est-ce qu’OpenStreetMap?
Définition
Vous découvrez peut-être OpenStreetMap (OSM), mais vous connaissez sans doute Wikipedia. Et bien OSM est à la cartographie ce que Wikipedia est à l’encyclopédie.
OpenStreetMap est un projet collaboratif qui vise à créer une carte du monde librement accessible et modifiable par tous. Contrairement aux services de cartographie traditionnels, OSM repose sur des données géographiques fournies par des utilisateurs du monde entier, permettant ainsi une représentation précise et actualisée des lieux, des routes, des infrastructures et des points d’intérêt. Cette plateforme offre une alternative aux cartes propriétaires, en mettant l’accent sur l’ouverture et la transparence.
Historique de sa création
Lancé en 2004 par Steve Coast, un ingénieur britannique qui a travaillé notamment sur Bing maps, OpenStreetMap a été conçu pour répondre à un besoin croissant de données géographiques accessibles et libres. À une époque où les cartes numériques étaient souvent soumises à des restrictions d’utilisation, OSM a émergé avec la mission de démocratiser l’accès à l’information géographique. La vision d’OSM repose sur le principe que chacun devrait pouvoir contribuer à la cartographie de son environnement, rendant ainsi la carte mondiale plus riche et plus précise.
En 2006, en Angleterre, est créée la fondation OpenStreetMap pour soutenir ce projet à but non lucratif.
Pour plus d’info, visitez la page Wikipedia d’OSM !
Aujourd’hui, OSM est soutenu par une communauté mondiale de bénévoles qui partagent cette mission, rendant la plateforme non seulement utile, mais également un symbole de collaboration et d’engagement citoyen. Il est facile de rejoindre la communauté et de contribuer au projet.
Comment ça marche ?
OpenStreetMap fonctionne grâce à un modèle participatif où chaque utilisateur⋅trice peut contribuer à la création et à l’amélioration des cartes. De nouveau, le système est très similaire à Wikipedia dans lequel tout le monde est libre de contribuer en enrichissant les fiches existantes, ou en en créant de nouvelles.

Les contributeurs et contributrices utilisent divers outils pour ajouter des informations géographiques, que ce soit en traçant de nouvelles routes, en ajoutant des bâtiments ou en signalant des points d’intérêt. Ces contributions sont ensuite intégrées dans la base de données d’OSM, qui est mise à jour en temps réel.
La mise à jour des données est un processus continu, car les utilisateurs peuvent modifier les informations existantes pour refléter les changements dans le monde réel, comme la construction de nouvelles infrastructures ou la fermeture de commerces. Grâce à cette approche collaborative, OSM bénéficie d’une richesse de données qui évolue constamment, offrant ainsi une carte dynamique et pertinente pour tous.
Les avantages d’OpenStreetMap vs Google Maps pour votre site web
La vaste majorité des sites web utilisent Google maps pour présenter des cartes. Voici de quoi vous faire changer d’avis.
Accessibilité et coût
Depuis quelques années, Google Map a rendu payante l’utilisation de ses cartes. Concrètement, cela signifie que selon votre utilisation et les fonctionnalités dont vous avez besoin, vous serez facturé⋅e par Google afin d’intégrer une carte sur votre site. L’intégration se fait via clef API liée à votre compte Google.
OpenStreetMap en revanche est gratuit et accessible à tous, dans certaines conditions détaillées ci-dessous. Ceci permet à un large éventail d’utilisateurs, des particuliers aux entreprises, de bénéficier de données géographiques avec des contraintes financières moindres ou nulles.
Conditions pour utiliser gratuitement les services d’OpenStreetMap
Le service de cartographie proposé par OpenStreetMap France peut être utilisé gratuitement en respectant certaines conditions, clairement détaillées sur leur page des conditions d’utilisation.
Je vous encourage à la consulter, mais en résumé succinct, celles-ci sont:
- un attribution claire et lisible
- une utilisation accessible au public
- un trafic modéré
- un accès gratuit sans but lucratif pour les applis mobiles
- un respect des valeurs de partage d’OpenStreetMap
Pour des besoins ne rentrant pas dans le cadre de ces conditions, vous pouvez passer par un fournisseur tiers pour utiliser les fonds de carte, ou même héberger le votre sur votre serveur. Plus d’information sur la page des conditions d’utilisation d’OpenStreetMap.
Usage et droits d’auteur (Copyright)
Vous êtes libre de copier, distribuer, transmettre et adapter les données d’OpenStreetMap, à condition que vous créditiez OpenStreetMap et ses contributeurs. Lire les conditions d’utilisation.
Un modèle Open source
Le modèle d’OpenStreetMap est un modèle libre qui vous permet d’utiliser les données sans contrainte et dans n’importe quel but (à condition de créditer la source). Concrètement, ça veut dire que vous avez plus de souplesse pour modifier et utiliser les données cartographiques.
Une démonstration de l’utilisation des données OSM est visible sur OSMData.

Dans le cas de Google maps, bien qu’il soit possible de proposer des changements ou de créer des fiches établissements, la flexibilité est moindre et sujette à validation. Les données Google Maps ne sont pas utilisables de manière ouverte.
Personnalisation sans limite
Ça devient un peu plus technique, mais du fait du côté libre d’OSM, il est possible de créer des cartes totalement sur mesure basées sur les informations cartographiques de base. Vous pouvez ajouter, transformer des éléments, complètement changer les fonds de carte, et bien plus encore.
Un outil en ligne gratuit et assez accessible est uMap. Il est proposé par l’association à but non lucratif OpenStreetMap France. Je vous en reparle plus loin dans cet article.
Respect des données
Lorsqu’on intègre une carte Google maps sur un site web, des données personnelles sur les internautes, comme leurs adresses IP, sont transmises à Google. Cela signifie qu’un accord de consentement doit être obtenu de la part de l’utilisateur⋅trice avant de pouvoir afficher une carte Google maps pour respecter le RGPD (Règlement général sur la Protection des Données). Notez au passage qu’il en est de même pour les autres outils Google comme Analytics ou Youtube.
Vous vous dîtes peut-être que vous avez visité beaucoup de sites web qui affichaient des cartes Google maps sans avoir obtenu votre accord au préalable ? C’est vrai. Ces sites ne sont pas en conformité RGPD. Vous pouvez consulter cet article de Iubenda sur Google Maps pour en savoir plus.
Lorsque vous utilisez une solution comme OpenStreetMap, vous n’avez absolument rien à faire pour être en conformité. Aucune donnée personnelle n’est envoyée vers un serveur tiers, ce qui vous garantit une conformité RGPD totale à cet égard.
Remarque importante : si vous utilisez le service de cartographie de la base de données d’OpenStreetMap en transitant par un tiers, comme une entreprise privée qui fournit les fonds de carte pour vous (par exemple dans le cas d’un trafic important sur votre site), il est de votre responsabilité de prendre en compte le transfert ou le stockage des informations par ce tiers pour votre conformité RGPD.
Impact environnemental
OpenStreetMap est construit dans une démarche éthique et durable, avec une philosophie bien différente de Google Maps qui est une solution privée.
Consommation des serveurs
Vous vous en doutez, un service aussi énorme que Google Maps requiert une infrastructure capable de traiter un très grand nombre de données. L’empreinte carbone de cette infrastructure est loin d’être négligeable.
Dans le cas d’OpenStreetMap, le poids de l’infrastructure est bien moindre. Certes les données doivent bien être hébergées quelque part, mais le côte communautaire d’OSM fait que les contributions sont décentralisées, autrement dit ce sont les bénévoles du projet qui utilisent des outils ou des applications pour actualiser les données avant de les envoyer au serveur principal d’OSM.
Données facilement accessibles hors ligne
Les données cartographiques d’OSM peuvent être téléchargées et stockées localement très facilement. Il est aussi possible de choisir quelles données doivent être téléchargées.
Elles peuvent alors être servies sans avoir à faire une requête à un serveur tiers distant. De plus en tant qu’utilisateur ou utilisatrice, vous pouvez choisir de télécharger la portion de données qui vous intéresse (sur votre mobile pour de la navigation par exemple), ce qui vous évite de devoir télécharger les données à chaque consultation.
Comment intégrer OpenStreetMap sur un site web
Plusieurs options sont disponibles, avec différents niveaux de technicité et de possibilités. La bonne méthode dépendra du projet !
Utiliser le système d’intégration natif d’OSM
L’intégration d’une carte OSM peut se faire simplement par iframe.
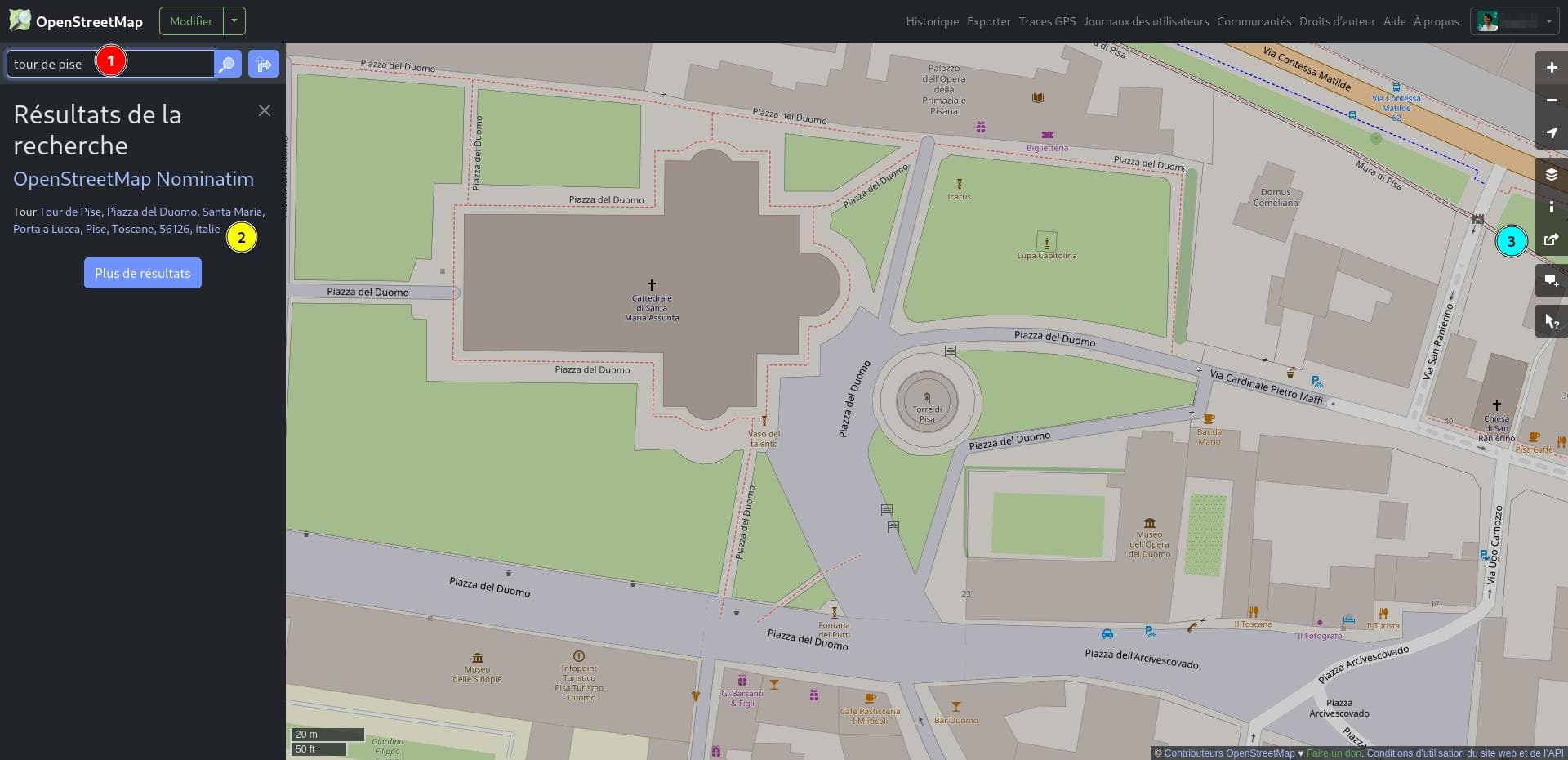
Voici comment procéder par étapes sur le site https://www.openstreetmap.org :
- Recherchez l’élément qui vous intéresse dans le champ de recherche
- Cliquez sur le résultat qui correspond (dans le cas où plusieurs lieux sont proposés).
- Appuyez sur le bouton de partage à droite de l’écran


Sélectionnez ensuite l’option html et éventuellement recentrez la carte et ajustez le niveau de zoom. Vous pouvez aussi choisir d’ajouter un marqueur centré sur la carte.
Notez qu’il est aussi possible de récupérer un lien hypertexte qui mènera directement vers ce lieu.
Cette première solution est très simple à mettre en oeuvre mais ne vous permet pas de personnaliser le contenu de votre carte.
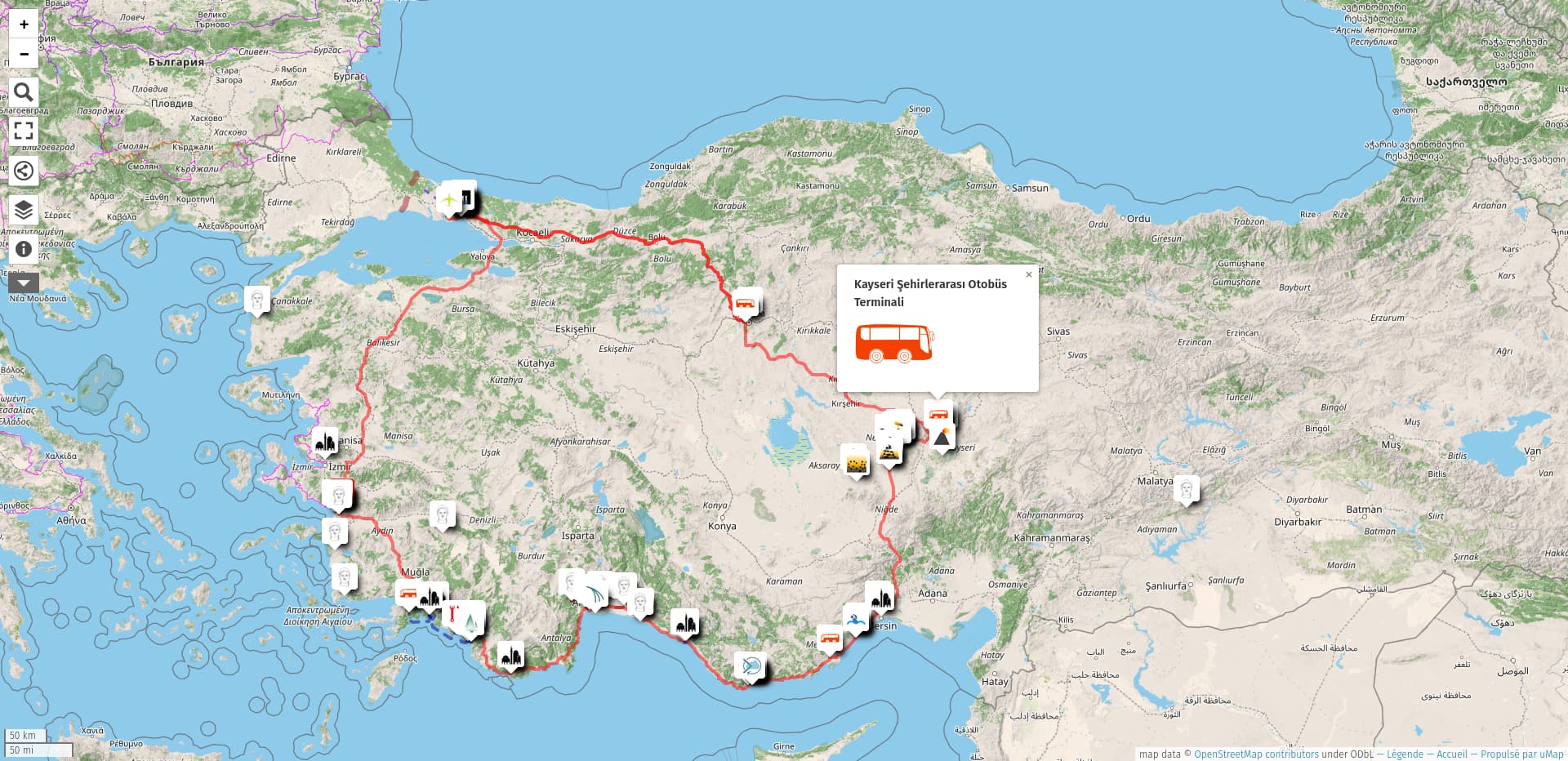
Utiliser l’outil uMap
Comme indiqué sur le site de uMap :”uMap permet de créer des cartes personnalisées sur des fonds OpenStreetMap en un instant et les afficher dans votre site.”
Concrètement, il s’agit d’un logiciel en ligne complètement gratuit qui vous permet de créer une carte selon vos besoins.
Vous allez pouvoir notamment:
- modifier le fond de carte parmi une vaste sélection selon vos besoin (style randonnée, urbain, pédestre, …)
- ajouter des points d’intérêt sous la form de marqueurs personnalisés avec descriptions
- choisir les couleurs et les icônes
- personnaliser l’affichage de la carte et des outils à disposition de l’internaute
On est donc à un niveau plus avancé que la solution précédente.

Bien sûr, créer une carte demande un peu de temps et de compétences, mais l’outil peut être utilisé sans compétences techniques avancées.
Une fois la carte créée vous pourrez aussi l’intégrer dans un iframe sur votre site et pourrez la modifier à tout moment en vous connectant à votre compte. Notez qu’il est aussi possible de générer un lien secret d’édition sans avoir besoin de compte.
Utiliser une bibliothèque JavaScript
Leaflet est sans aucun doute la bibliothèque Open source la plus utilisée et permet de facilement intégrer des cartes basées sur OpenStreetMap sur n’importe quel site web.

D’autre bibliothèques existent comme OpenLayers.
Avec l’API OpenStreetMap
L’ensemble des données cartographiques enregistrées dans la base de données OpenStreetMap peut être récupérée via l’API officielle. Il est ainsi possible de choisir le type de données qui nous intéresse pour le projet : routes, bâtiments, points d’intérêt, etc.
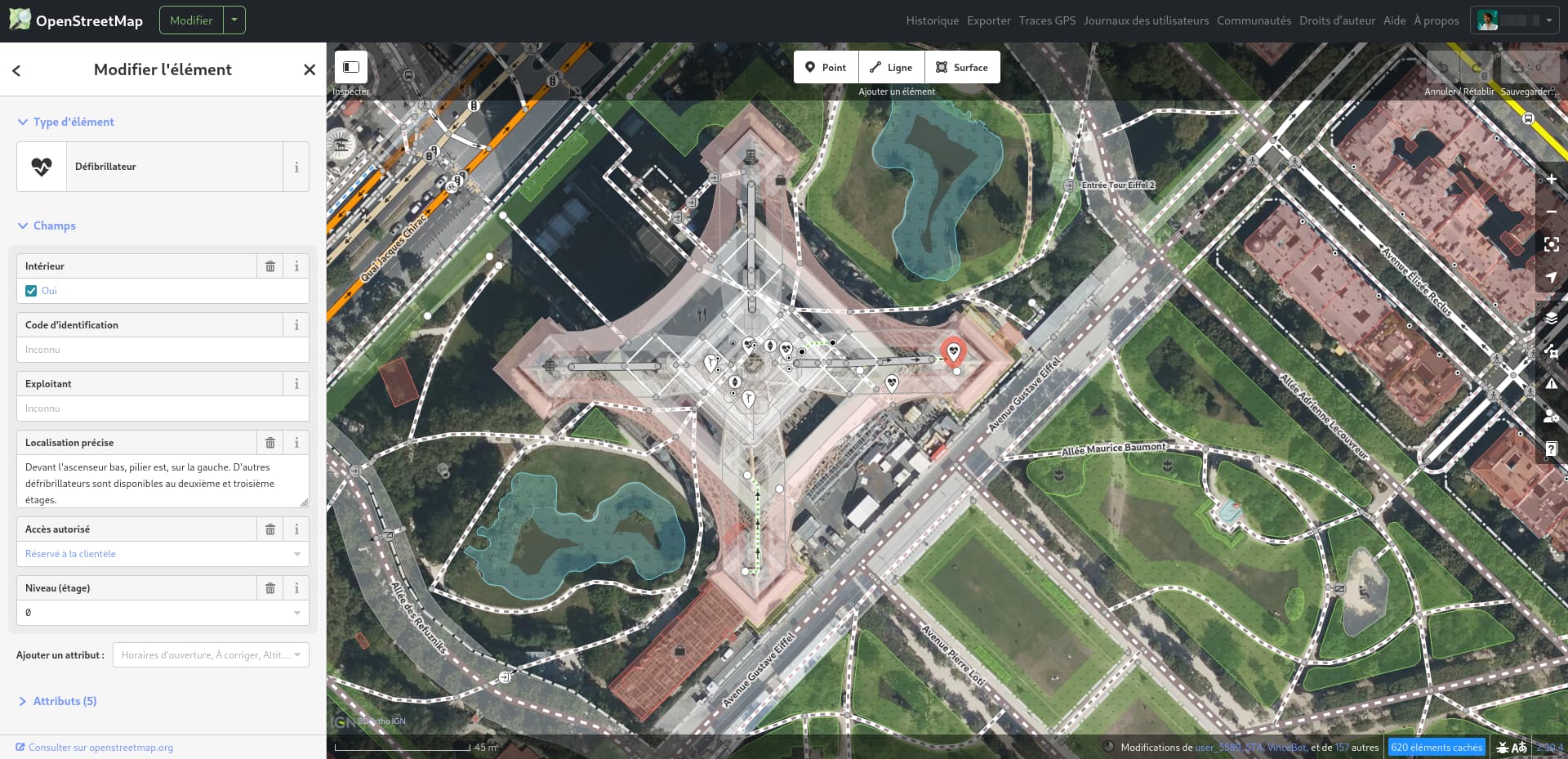
L’API permet également d’envoyer des données dans l’autre sens pour ajouter ou modifier des structures sur la carte OSM.
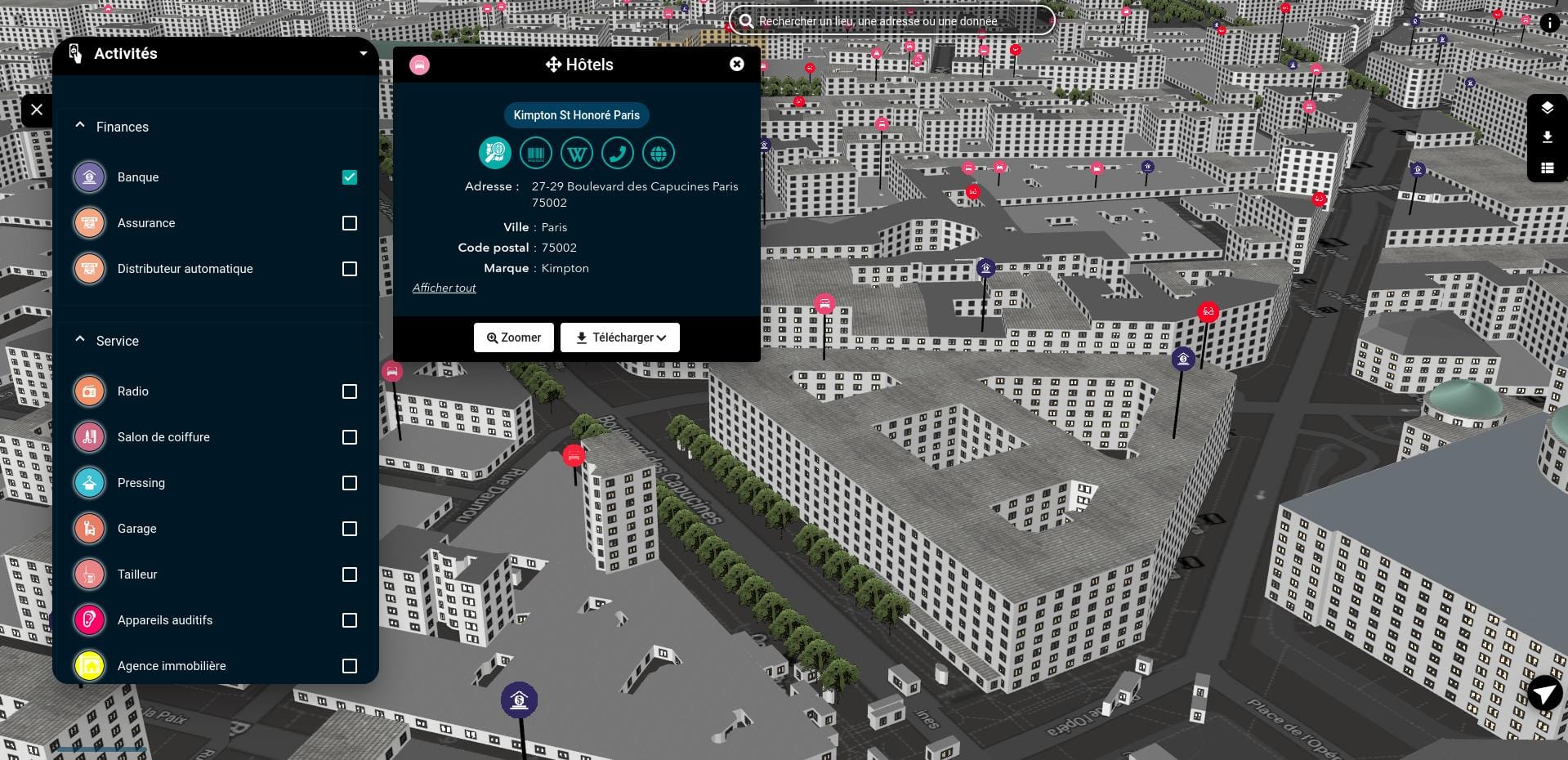
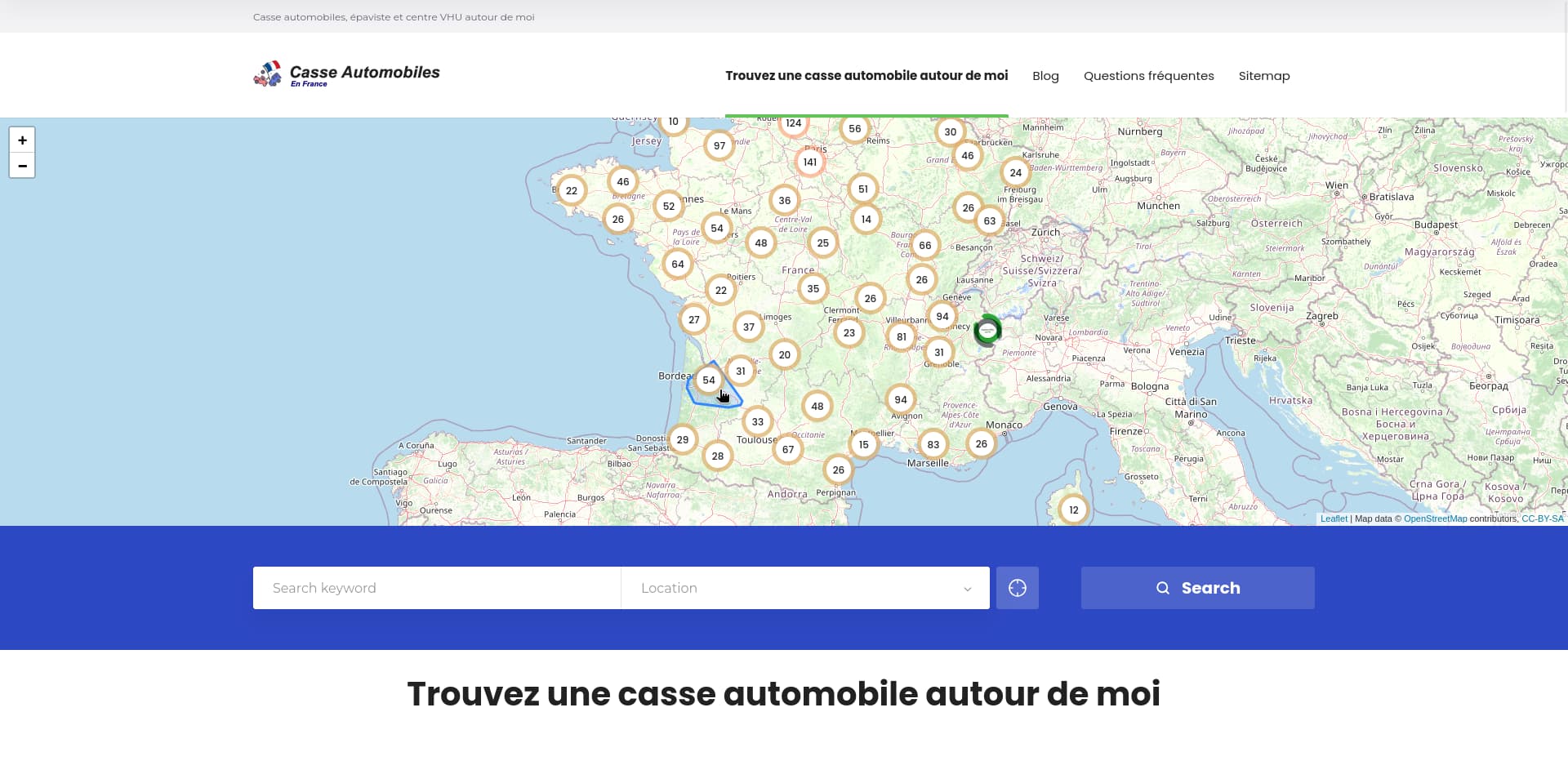
Par exemple, il est possible d’utiliser l’API d’OpenStreetMap pour rechercher et afficher sur une carte les salons de coiffure à proximité de l’utilisateur⋅trice.
Avec un plugin OSM pour WordPress
Il existe certains plugins pour faciliter l’intégration de carte OpenStreetMap sur un site WordPress.
Je citerai par exemple le plugin Leaflet Map qui offre une interface graphique pour intégrer des cartes via Leaflet dont j’ai parlé précédemment.
Ça peut être un compromis no-code intéressant pour avoir un minimum de personnalisation pour des cartes simples, tout en gardant l’accès directement dans le back-end du site.
Via un service tiers
Enfin, des services comme Mapbox ou StadiaMaps proposent des outils puissants pour créer des cartes de qualité en ligne avant de les intégrer sur votre site web. Ces services sont payants mais offrent un certain nombre de crédits gratuits tous les mois, ce qui vous permet de démarrer un projet et de payer uniquement en fonction du traffic que génère votre site web.

Avec une image
Avez-vous vraiment besoin d’intégrer une carte navigable sur votre site web?
Si votre carte sert uniquement à illustrer vos coordonnées géographiques sur votre page Contact, posez-vous la question. Dans 90% des cas, personne n’utilisera votre carte.
Si vous souhaitez quand même mettre en valeur votre localisation, vous pouvez aussi faire le choix d’utiliser une image (comme une capture d’écran du lieu ciblé depuis OSM ou même Google maps si vous préférez), avec un lien vers la carte OSM. De cette manière, seules les personnes intéressées à explorer la carte l’afficheront. Vous évitez ainsi de charger des données non nécessaires sur votre site web, un principe important en écoconception web.
Un exemple tout simple:

Vous ne vous attendiez certainement pas à cette solution d’intégration, et pourtant c’est de loin la plus simple et la plus performante dans beaucoup de cas.
Vous sautez le pas?
J’espère que cet article vous aura appris des choses sur cette belle initiative qu’est le projet libre OpenStreetMap.
Il y aurait encore beaucoup à dire sur le sujet, mais mon but était de vous le faire découvrir dans le contexte d’une intégration de carte sur un site web.
Si vous avez un site web qui utilise Google maps, je vous invite à vérifier que vous êtes bien en conformité avec le RGPD. Je vous ai donné des pistes pour passer à OSM, une alternative plus légère, plus respectueuse des données, libre et accessible.
OpenStreetMap est un projet collaboratif, vous pouvez également y contribuer de multiples façons.
Vous pouvez me contacter si vous avez besoin de conseil ou d’assistance pour l’intégration ou la création de vos cartes sur votre projet web, ou me laisser un commentaire ci-dessous!